Untuk membuatnya ikuti langkah ini:
Masuk ke design--->> EDIT HTML Kemudian cari kod berikut ini:
.post h3 {
margin:.5em 0;
padding:30px 0px 0px 45px;
font-size:120%;
font-style:italic;
line-height:1.3em;
color:#333;
background:url(letak url gambar disini ) no-repeat left center;}- kod berwarna hijau ini adalah kod yang perlu ditambah
Jika tidak jumpa kod seperti diatas cuba pula kod ini :
<a expr:href='data:post.url'><data:post.title/></a>
Nota: jika terdapat lebih dari satu kod ini,masukkan pada kod yang pertama.
Letakkan kod url gambar (warna hijau)diantara kod dibawah antara kod seperti ini:
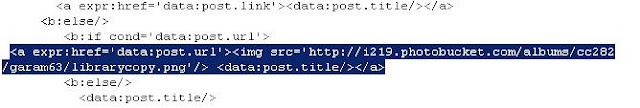
<a expr:href='data:post.url'><img src="url gambar"/> <data:post.title/></a>
 |
| contoh kod pada template |
Kemudian preview terlebih dahulu untuk mengetahui tiada apa apa error.
Jika telah berpuas hati klik save template



Post a Comment
22 Comments:
nice
wahhh ! thanx for the useful info :))
info ini sgt bermanfaat sob, makasie sdh share artikelnya :)
kenapa saya buat byk kali x dpt2 ye
@Minnie Ajid
ada dua kemungkinan:
pertama tempat letak kod salah dan satu lagi url gambar salah
tak dapat bukak la link disini tu..hukhuk
@aSmiDarkena download icon dan upload ke photobucket,image shack dan lain..dapatkan url dan letakkan pada kod...
@ekha
gambar kena upload dulu kat photobucket,kemudian dapatkan urlnya dan masukkan url pada kod.
xdpt2 pun...ni sya punye kod...so,nk ltk kt mne??
/* Posts
----------------------------------------------- */
h3.post-title {
margin-top: 20px;
}
h3.post-title a {
font: $(post.title.font);
color: $(post.title.text.color);
}
h3.post-title a:hover {
text-decoration: underline;
}
.main-inner .column-center-outer {
background-color: $(post.background.color);
}
.post-body {
line-height: 1.4;
position: relative;
}
.post-header {
margin: 0 0 1em;
line-height: 1.6;
}
.post-footer {
margin: .5em 0;
line-height: 1.6;
}
#blog-pager {
font-size: 140%;
}
#comments {
background: $(comments.background);
padding: 15px;
}
#comments .comment-author {
padding-top: 1.5em;
}
#comments h4,
#comments .comment-author a,
#comments .comment-timestamp a {
color: $(post.title.text.color);
}
#comments .comment-author:first-child {
padding-top: 0;
border-top: none;
}
.avatar-image-container {
margin: .2em 0 0;
}
yeyyy..brjaya jgak..toche2
cane nak buat date kat tengah & atas entri pos kita macam awak punya ni
@Ida narlynasaya dah buat tutorial..tunggu..
knpa sy buat icon nk kecik n bsarkn tu....xsama ngan awak punya....nie blog sy
http://hadriqlate.blogspot.com/
CANTIK EH BLOG SI BRO AH...
sorry sy mau penjelasan lagi . sorry taw. sy dah buat byk kali tapi asek tak betul aje .
bila da paste code n letak kn image. mesti bende neh ada.
We were unable to preview your template
Please correct the error below, and submit your template again.
Your template could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly.
XML error message: The value of attribute "src" associated with an element type "null" must not contain the '<' character.
Maff sy byk tnyee pulakk .
saya baru budak belajar ^^
@islamic gladiatorssaya minta maaf lambat menjawap komen,baru terbaca.saya x berapa faham dengan soalan..
@MiZz RhApHuWnZheLLada silap pada kod url cuba tgk contoh kod diatas saya highlightkan
thnks~~ dah jadi dah~~
salam......susahlah nak buat.....tolong saya.....
salam.....susahlah nak buat....tolong saya....
salam dah jadi tuto ni..
tp mslh nyer bila saya buat entri baru..
icon tu tak der dekat post tittle saya? napa? apa masalah dia..
thanks suda jadi la :)